Why Janus is Digital Samba's Favorite SFU for WebRTC Applications
At Digital Samba, we've been at the forefront of real-time communication technology for years, and our expertise has led us to favour Janus as our preferred Selective Forwarding Unit (SFU) for WebRTC applications. Janus, a versatile and extensible WebRTC server, has proven to be a reliable and powerful tool in our arsenal, enabling us to deliver exceptional video conferencing and collaboration experiences to our clients.
In this article, we'll delve into the world of Janus and explore its features, benefits, and how it stands out from other WebRTC servers - and give you an insight into why it remains the right media server for us, after running it in production for over 5 years.
Table of Contents
- What is Janus server?
- Why choose the Janus server?
- How does Janus stand out from other WebRTC servers?
- Architecture and APIs
- How to use Janus in your application?
- Issues with the installation of Janus and debugging
- Building a video conferencing App with Janus and Digital Samba
- Unleash the power of Digital Samba with Janus media server
What is Janus server?
Janus is a powerful and versatile WebRTC server that has become a key player in Digital Samba's real-time communication solutions. As a Selective Forwarding Unit (SFU), Janus acts as a mediator between WebRTC clients, facilitating efficient communication between participants.

At its core, Janus is an open-source, modular server that enables developers to build and integrate real-time communication features into their applications. Its flexible architecture allows developers to create custom plugins, extending Janus's functionality to support various use cases, from video conferencing to IoT applications.
Moreover, Janus's support for various signalling protocols, such as SIP and WebSockets, makes it an ideal choice for integrating WebRTC into existing communication systems. This flexibility, combined with its proven reliability and performance, has made Janus a go-to solution for Digital Samba and countless other developers seeking to build robust, scalable, real-time communication applications.
Why choose the Janus server?
Choosing Janus Server as your WebRTC server offers a range of compelling advantages for developers and businesses looking to implement real-time communication solutions.
One of the main reasons why Janus Server stands out is because it's backed by its developers, Meetecho, who offer unmatched support. This unique advantage over other Open Source SFUs means your business benefits from direct assistance and efficient implementation with reliable troubleshooting and customisation support.
Here are some other reasons why developers prefer Janus to other SFUs:
Open-source, free and independent
Stable
Highly flexible
Its modular architecture enables high customisability through plugins, which allows developers to tailor the server to their specific needs.
Scalable
Secure
Supports diverse media formats and protocols
Comprehensive codec support
How does Janus stand out from other WebRTC servers?
There are 3 other popular SFUs apart from Janus - Jitsi, Pion and Mediasoup. All of them are fine choices, but each of them shines best in different scenarios. Jitsi is mainly suited to building a Google Meet like experience. Pion is written in Go and is very customisable and a popular choice among Go developers.
Curious how Jitsi stacks up against a fully supported, embedded video platform? See the details in Jitsi Meet versus Digital Samba for embedded video conferencing.
Mediasoup is also a good choice for scalable deployments. Unfortunately, Mediasoup doesn’t provide official support and its adoption rate is not as fast as the other SFUs. DigitalSamba chose Janus due to its great scalability support and active community.
Architecture and APIs
Janus architecture
The architecture of the Janus WebRTC server is designed with modularity and flexibility, distinguishing it significantly from other WebRTC servers.
At the heart of Janus lies the Janus core, which handles all WebRTC-related functionalities and server-side logic. This core functionality is enhanced by pluggable modules which allow for a wide range of applications such as text messaging, video conferencing, and streaming.
This modular approach enables developers to extend or integrate Janus's capabilities with other systems, showcasing its adaptability to different use cases.
Janus APIs
Janus's APIs further enhance its versatility and ease of integration into web applications. The server supports a rich set of protocols beyond WebRTC, including HTTP, WebSocket, RabbitMQ, MQTT, and UnixSockets, making it accessible for various network environments and application needs.
The JavaScript API, in particular, provides a straightforward interface for web developers to interact with Janus. This facilitates tasks such as creating and managing video rooms, audio bridges, etc. You can explore the Janus JavaScript API more on their official documentation page.
Developers can easily attach to different plugins within Janus, leveraging its features for media manipulation directly within web pages. This interaction is made possible through a variety of methods and callbacks defined within the API, enabling detailed control over the communication and media streams.
In essence, Janus's architecture and APIs offer a robust, flexible foundation for developing complex multimedia solutions. Its ability to support diverse protocols and integrate seamlessly with web applications, combined with the extensibility provided by its plugin system, positions Janus as a leading choice for developers looking to build or enhance real-time communication platforms.
How to use Janus in your application?
Integrating Janus into your application involves a few critical steps to leverage its powerful WebRTC capabilities for real-time communication. Here's a concise guide:
- Installation: start by installing Janus on your server. Ensure you select the "janus version" that aligns with your system's requirements and dependencies. You can find the installation instructions, documentation, and sample apps on their official website or GitHub repository.
- Configuration: configure Janus to suit your application’s needs. This includes setting up various "janus options", such as enabling desired plugins, configuring transport protocols, and securing your setup.
- API interaction: utilise the Janus JavaScript API in your application to initiate a connection to the Janus server. This involves creating a Janus session and handling the connection lifecycle.
- Plugin attachment: attach to specific Janus plugins based on the "janus service" you intend to use, such as video conferencing or streaming. Each plugin offers different functionalities and requires appropriate handling within your application.
- Session management: manage Janus sessions and plugins within your application logic. This includes creating or joining rooms, handling media streams, and implementing communication logic.
- Testing and deployment: thoroughly test your application to ensure reliable performance and user experience. Address any issues found during testing before deploying your application.
This basic workflow introduces you to using the "janus service" within your application, providing a solid foundation for building advanced real-time communication features. For detailed documentation, refer to the Janus documentation.
Issues with the installation of Janus and debugging
During the installation of Janus, several common problems might arise, often related to dependencies, configuration, or the specific "janus version" being installed.
Here are some tips for debugging and troubleshooting these problems:
Dependency issues
Configuration errors
Version compatibility
Debugging logs
Building a video conferencing app with Janus and Digital Samba
If you use Digital Samba, you’ll get all of Janus goodness without worrying about any of its details.
Digital Samba’s prebuilt video conferencing API utilises Janus for media delivery but you will never have to interact with Janus directly.
Building a video conferencing app with Digital Samba streamlines the development process by leveraging our comprehensive SDK and API. We offer a robust infrastructure that includes Janus's powerful real-time communication capabilities.
Here’s a simplified process to guide you through integration:
Step 1: Sign up for a Digital Samba account
Start by signing up for Digital Samba. This single step gives you access to all the tools and features needed to create a state-of-the-art video conferencing application.
Step 2: Integrate Digital Samba SDK
Next, embed Digital Samba video chat SDK into your application. This SDK provides easy-to-use APIs and tools for creating and managing video conferencing features, enhancing the user interface, and ensuring seamless integration with web technologies. Here is a step-by-step guide to help you with the integration process.
The simplest way to add a video conferencing room to your website is by embedding an HTML iframe snippet.
You can also use the Digital Samba Embedded to connect to the video conferencing infrastructure and manage video rooms, user interactions, and media streams effortlessly.
Step 3: Leverage Digital Samba’s advanced video conferencing features
Then, leverage the rich set of features offered by our SDK to enhance your application. This can include advanced functionalities like screen sharing, recording, custom layouts and more, designed to enrich the user experience and give your application a competitive edge.
Step 4: Test and deploy
Lastly, thoroughly test your application for performance, scalability, and user experience. Once satisfied, deploy your app. With Digital Samba, you can be confident that the services are correctly configured and accessible, backed by a secure and scalable infrastructure.
Unleash the power of Digital Samba with the Janus media server
Keep in mind that while Janus is a critical component of Digital Samba's video conferencing solution, offering real-time communication capabilities such as video and audio streaming, and data transmission, it operates under the hood.

You do not need to install, configure, or directly interact with Janus. Our SDK and API take care of all the technical complexities allowing you to focus solely on building and enhancing your application with our SDK and API.
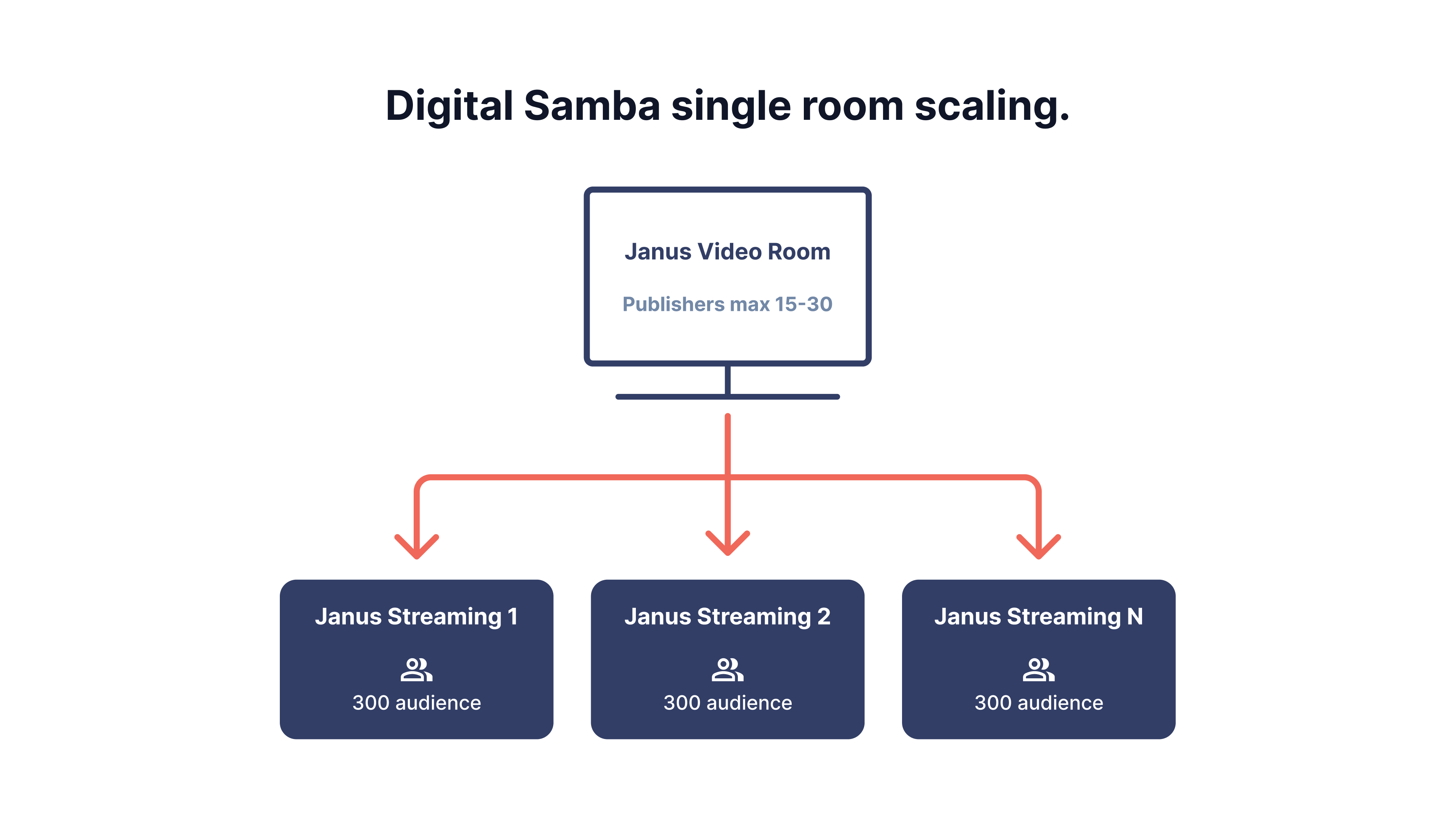
Our SDK and API are also configured to ensure privacy by being data agnostic, meaning no personally identifiable information (PII) is stored. Additionally, the architecture supports scalability, allowing for a large number of conferences simultaneously and accommodating large conference sizes without any manual configuration or oversight from the customer.
If you want to build a robust, scalable, and feature-rich real-time communication application, consider integrating Janus into your project by leveraging the Digital Samba video conferencing platform. With our extensive documentation and customer support, you'll find the necessary resources to build a successful solution.
Start your journey with the Digital Samba video conferencing platform today and experience the power of our favourite SFU!
FAQ
Janus is an open-source WebRTC media server that acts as a versatile WebRTC gateway. It supports multiple real-time communication applications such as video conferencing, streaming, and broadcasting. Janus serves as a flexible tool that bridges media flows, making it a preferred WebRTC server for many developers.
The Janus Gateway is a WebRTC server that facilitates real-time communication by managing audio, video, and data channels. As a WebRTC gateway, it enables seamless integration with different applications, supporting a wide range of use cases, from conferencing to live streaming.
A WebRTC media server like Janus is crucial for handling and routing media streams in real-time applications. It enables features like recording, broadcasting, and scaling video calls, which are essential for platforms offering robust video conferencing and streaming services.
Yes, Janus is open-source, which means developers can customise and optimise the Janus WebRTC framework to fit specific use cases. This open-source nature is one of the reasons Digital Samba favours Janus for its adaptability and community support.
A WebRTC SFU (Selective Forwarding Unit) like Janus selectively forwards media streams from participants to others in a video call. This approach optimises bandwidth usage by only sending streams that are needed by each participant, improving scalability and reducing latency.
Janus is a versatile WebRTC gateway used in various real-time communication applications beyond video conferencing. It supports live streaming of events and webinars, broadcasting video content to large audiences, and facilitating video-on-demand services. Additionally, Janus is valuable in IoT communication, enabling real-time data exchange between connected devices, and is employed in telemedicine for secure data transmission and remote patient monitoring. Its flexibility and scalability make it an ideal solution for developers seeking robust, real-time communication capabilities across diverse industries.
Share this
You May Also Like
These Related Stories

What is WebRTC: How It Works and Its Key Applications
.png)
Januscon 10 (2024): A Recap of Innovations and Highlights

